DockerFile To Image To Container 2편
DockerFile to Image
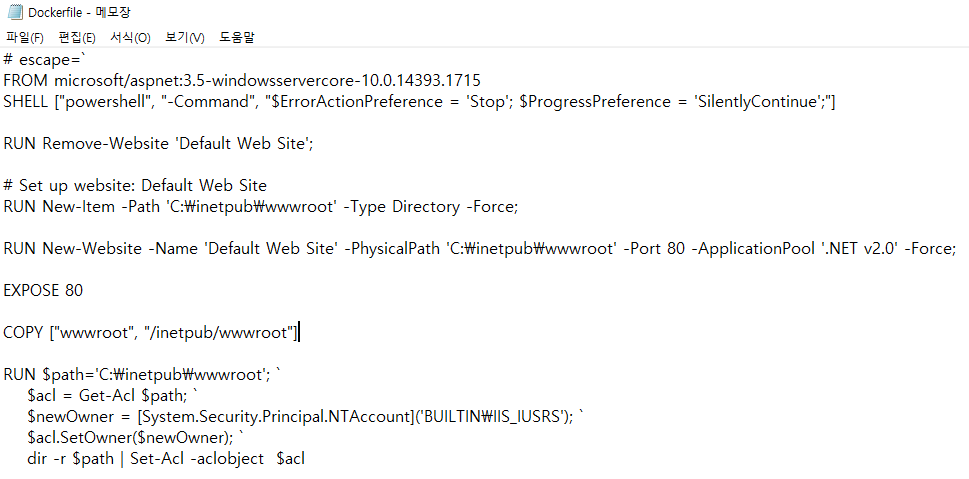
Dockerfile to image to container 1편에서 우리는 target framework 이 4.6.1로 되어 있는 assembly를 로딩하지 못하는 에러를 만났다. 그 이유는 .net framework 3.5가 올라와있는 Image로부터 Container를 생성했기 때문이다. Dockerfile을 메모장으로 열어보면 처음 구문이 다음과 같다.
FROM microsoft/aspnet:3.5-windowsservercore-10.0.14393.1715
이 부분을 다음과 같이 변경하겠다. .net framework 4.8이 올라와 있는 Image이다.
FROM mcr.microsoft.com/dotnet/framework/aspnet:4.8
그리고 조금 아래부분
-ApplicationPool '.NET v2.0'
이 부분을 다음과 같이 변경하겠다. AppPool이 동작하는 framework 버전을 지정하는 부분이다.
-ApplicationPool '.NET v4.5'
수정된 Dockerfile의 전체 소스이다.

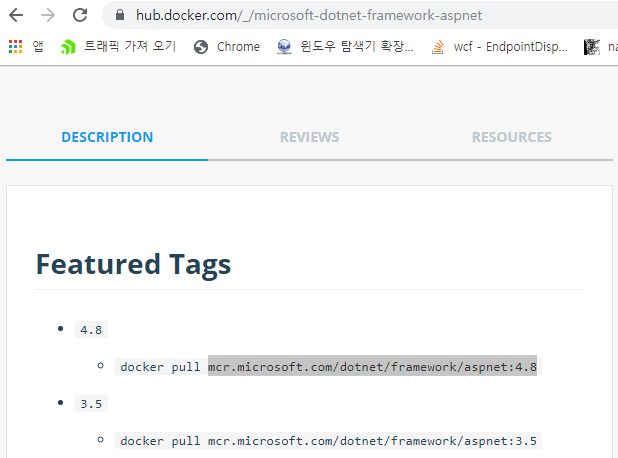
aspnet 이미지에 대한 정보는 hub.docker.com에서 얻을 수 있다.

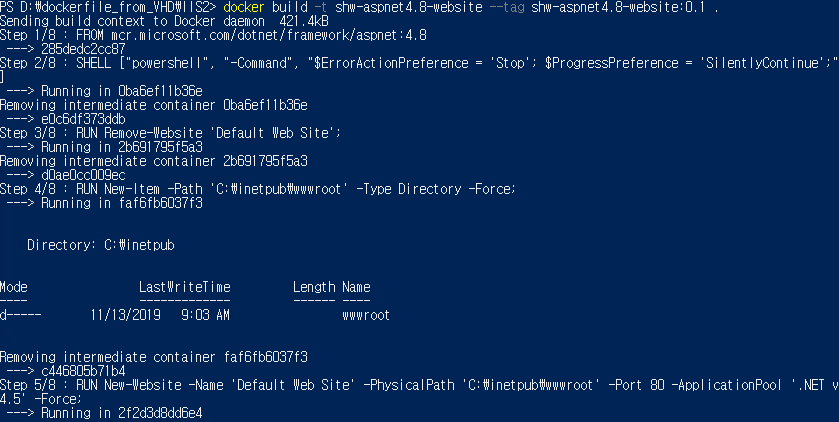
이제 수정된 Dockerfile을 기반으로 .net framework 4.8 기반의 asp.net 이미지를 만들어 보겠다.

#IIS Artifact를 통해 추출해놓았던 경로로 이동한다. .net framework 4.8 버전은 IIS2 폴더 하위에서 작업하겠다.
cd D:\dockerfile_from_VHD\IIS2

#DockerFile로부터 이미지 만들기
#docker build -t '생성할이미지명' --tag '이미지에붙일태그' .
#마지막에 지정된 . 은 DockerFile 존재하고 있는 폴더 즉 D:\dockerfile_from_VHD\IIS2 이다.
docker build -t shw-aspnet4.8-website --tag shw-aspnet4.8-website:0.1 .

shw-aspnet4.8-website 이미지가 생성되었는지 확인해 보자.
docker images

shw-aspnet4.8-website:0.1 이 제일 위에 생성되어 있음을 확인할 수 있다.
Image To Container
이제 shw-aspnet4.8-website 이미지를 컨테이너화 시켜보자.
docker run -it --name shw-aspnet4.8-website-container shw-aspnet4.8-website

Container 테스트해보기
Container에 할당 되어있는 IP를 알아내보자
#컨테이너내부에서 뭔가 명령어를 날리고 싶으면 docker exec 를 이용하면 된다.
#docker exec '컨테이너명' ipconfig
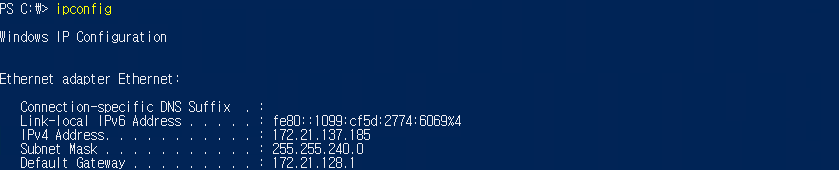
docker exec shw-aspnet4.8-website-container ipconfig
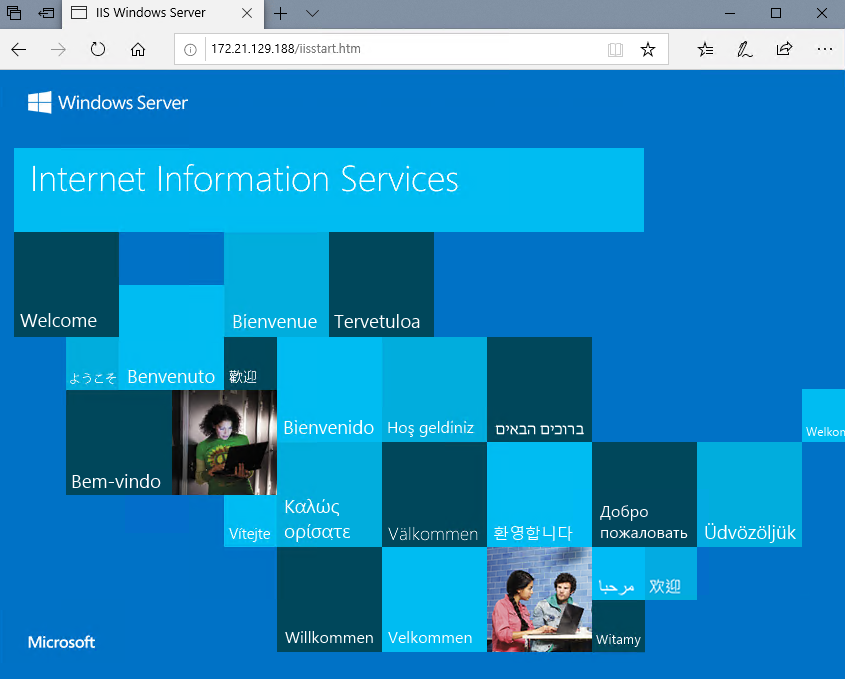
Default Web Site에 있는 WebPage에 접근해보자. 정적인 html 은 잘 뜬다.

Container 내부에 dll 과 aspx파일을 복사(웹응용프로그램 배포)해보자
실행되고 있는 컨테이너 목록 보기
docker ps

shw-aspnet4.8-website-container 선택해 파워셀로 진입
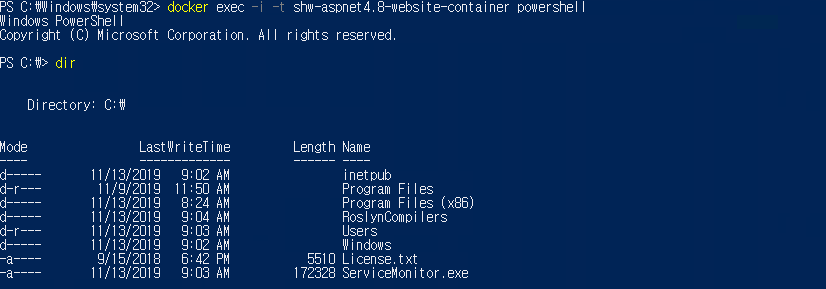
docker exec -i -t shw-aspnet4.8-website-container powershell

컨테이너의 내부에서 dir 명령을 치면 컨테이너 내부의 파일구조를 알 수 있다.
exit 명령을 입력하여 컨테이너에서 빠져나온다.
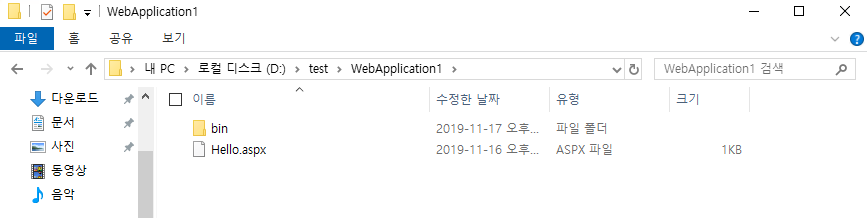
지난 편에서 만들어 놓은 “안녕? 여려분?”을 출력하는 웹응용프로그램을 컨테이너 내부에 복사해 볼 것이다.


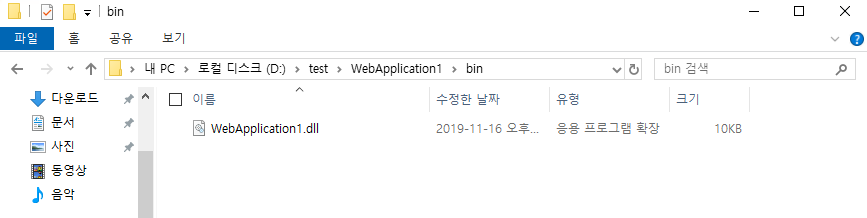
Hello.aspx 파일과 bin\WebApplicaton1.dll 파일을 컨테이너 내부의 C:\intepub\wwwroot 에 파일을 복사하기 위해 docker cp 명령어를 실행한다.
#컨테이너 중지
#docker stop 컨테이너명
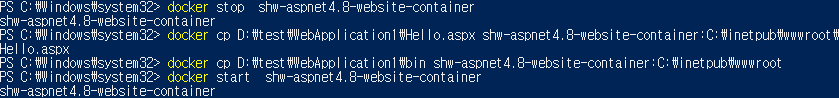
docker stop shw-aspnet4.8-website-container
#docker cp '복사할 대상이 되는 파일 경로' 컨테이너아이디:'컨테이너내부의경로'
#Hello.aspx , bin 폴더 복사
docker cp D:\test\WebApplication1\Hello.aspx shw-aspnet4.8-website-container:C:\inetpub\wwwroot\Hello.aspx
docker cp D:\test\WebApplication1\bin shw-aspnet4.8-website-container:C:\inetpub\wwwroot
#컨테이너 시작
#docker start 컨테이너아이디
docker start shw-aspnet4.8-website-container

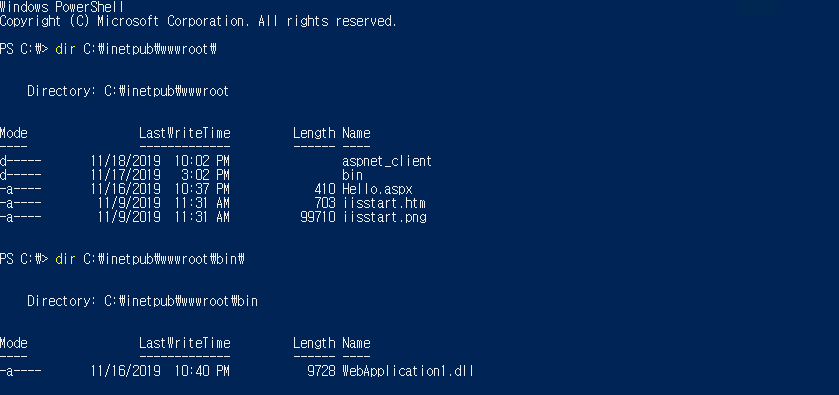
컨테이너 내부의 파일을 살펴보면 정상적으로 복사가 된 것을 확인할 수 있다.

그상태에서 컨테이너의 ip 확인

ip : 172.21.137.185
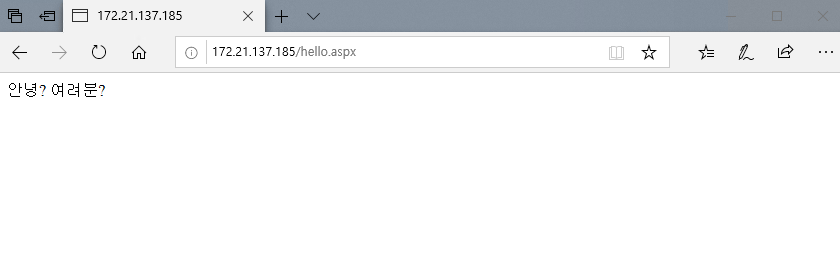
http:// 172.21.137.185/hello.aspx 접속해 본다.
“안녕? 여려분?” 반가운 문자가 찍혀있는 웹브라우저가 나왔다.

내친김에 하나 더 보고 가자
실질적으로 웹서비스를 제공한다고 하면 사용자들은 docker 컨테이너 아이피가 아닌 호스트의 아이피로 접근을 할텐데.. 과연 호스트 아이피로 docker 컨테이너 내부로의 접근이 가능할까?
가능하다. docker run 명령을 줄때 -p 옵션을 사용하면 된다.
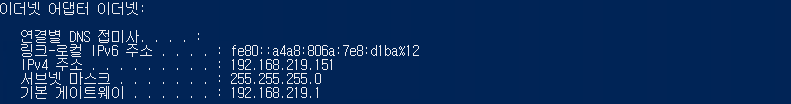
docker가 올라와있는 호스트 서버 아이피 : 192.169.219.151
#docker run -p 호스트포트:내부컨테이너포트
#8080포트로 호스트에 접근하면 컨테이너의 80포트로 연결이 되게 하는 설정이다.
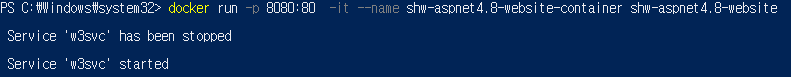
docker run -p 8080:80 -it --name shw-aspnet4.8-website-container shw-aspnet4.8-website


다음과 같이 호스트아이피:8080 포트로 서비스가 가능한 것을 확인할 수 있다.

Hello.aspx 파일과 bin\WebApplicaton1.dll 파일을 컨테이너 내부의 C:\intepub\wwwroot 에 파일을 복사한 후엔
우리가 만든 웹응용프그램도 서비스되는 것을 확인할 수 있다.

굿 ^^
참고 URL
https://github.com/docker/communitytools-image2docker-win
https://www.powershellgallery.com/packages/Image2Docker/1.8.5
https://stackoverflow.com/questions/45654570/unable-to-copy-to-windows-container-docker-cp-on-windows-10
http://get-cmd.com/?p=4980
https://docs.docker.com/v17.12/edge/engine/reference/commandline/run/

댓글남기기